站长亲测—-wordpress给网站添加一个临时维护功能
WordPress网站维护
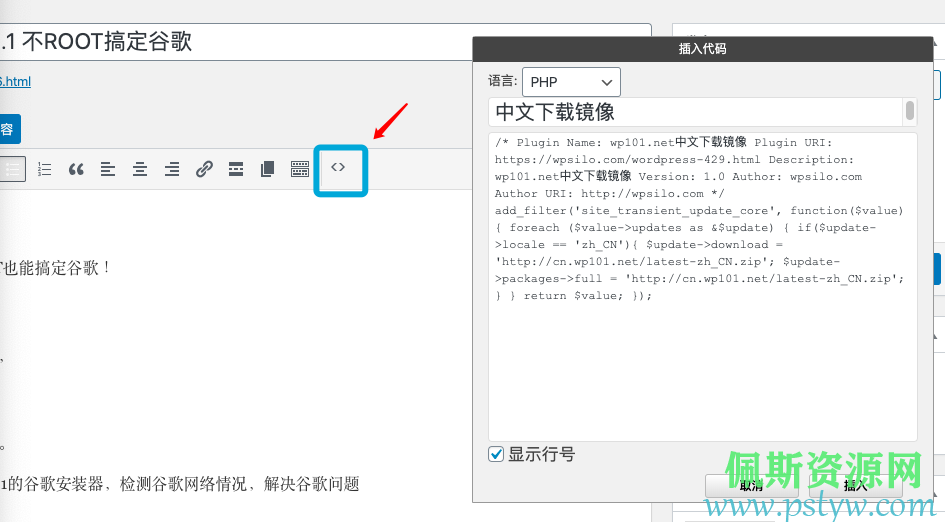
把以下代码放到functions.php文件中,主要用网站临时维护或者用于备案。事情做好了,把以下代码删除即可!!!
有时遇到一些情况,比如站点需要闭站备案、或者被要求停站等等,我们就可以使用本文的功能,使我们的 wordpress 站点一键进入站点维护模式:打开站点的任意链接都显示“站点维护中”的字眼,而且返回 503 响应码比整站关闭对搜索引擎更加友好~
if ( ! function_exists( 'jhshome_maintain' ) ) :
function jhshome_maintain(){
//网站标题
$blogname = get_bloginfo('name');
//报错内容
$main_maintain = '
<div id="jhs-maintain">
<h1>很抱歉</h1>
<h2>网站正在维护,请稍后再试。</h2> <div class="main">
<h2 class="n-title">我从远方赶来<br>赴你一面之约</h2>
<p class="n-meat">《生如夏花》<br><span style="font-size: 12px;">计划书之家</span></p>
</div>
</div>
<style type="text/css">
#jhs-maintain .main {
text-align: center;
padding-top: 10px;
color: #fff;
background-color: #b52424;
border-radius: 5px;
letter-spacing: 20px;
}
#jhs-maintain .n-title {
font-size: 4em;
margin-bottom: 5px;
}
#jhs-maintain .n-meat {
font-size: 2em;
padding-bottom: 2em;
}
</style>
';
wp_die($main_maintain, '站点维护中 - '.$blogname ,array('response' => '503'));
}
endif;
add_action('get_header', 'jhshome_maintain');



![ErphpdownV12.0WordPress会员中心VIP收费资源下载插件[同步更新]](https://pstyw.pstyw.com/uploads/2022/03/20220304001658274.png)